|
The dreaded CSS test.
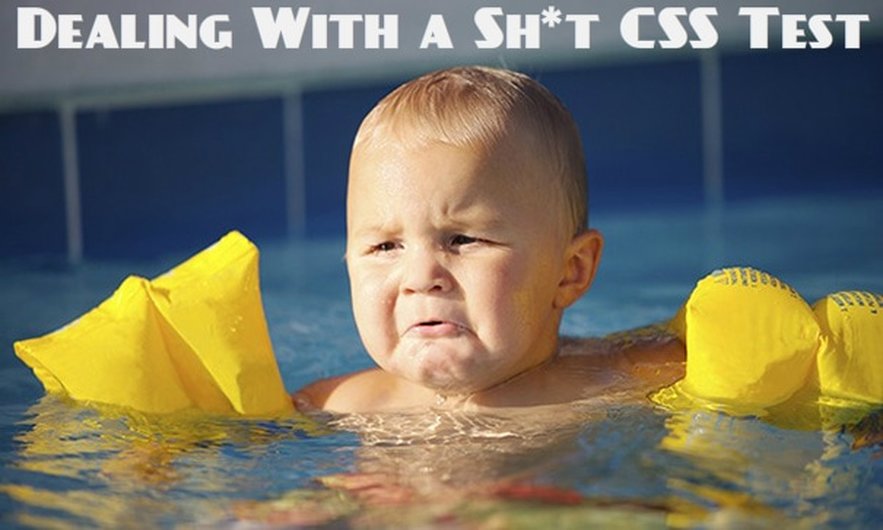
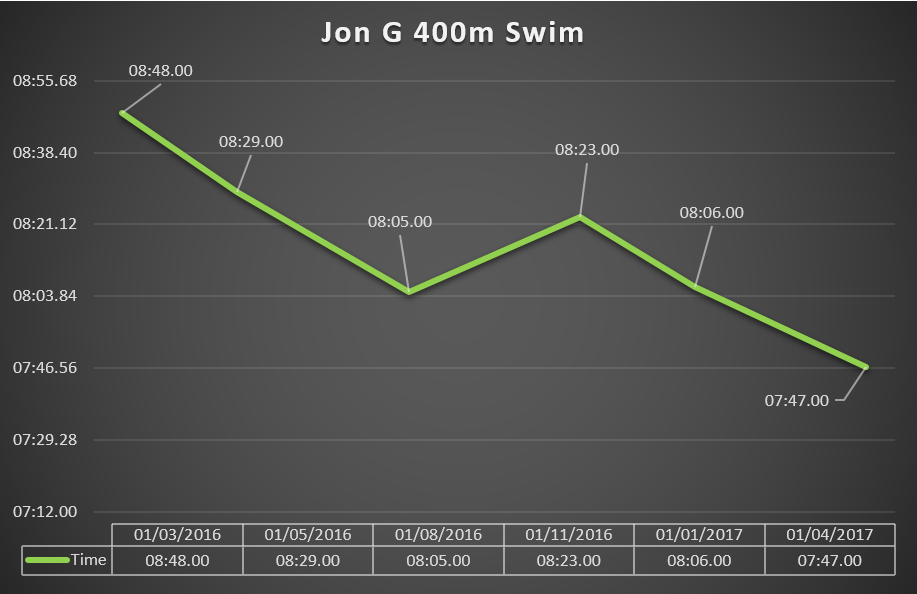
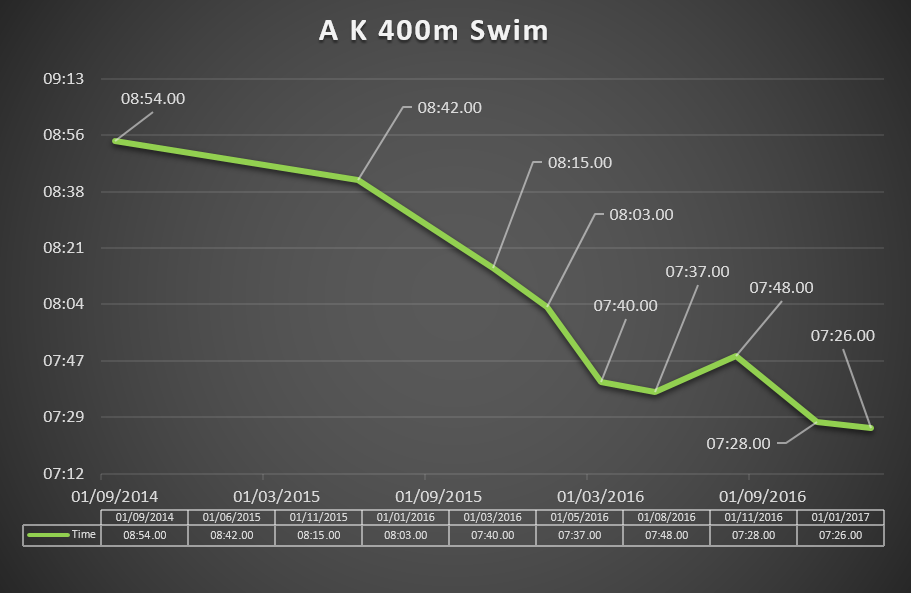
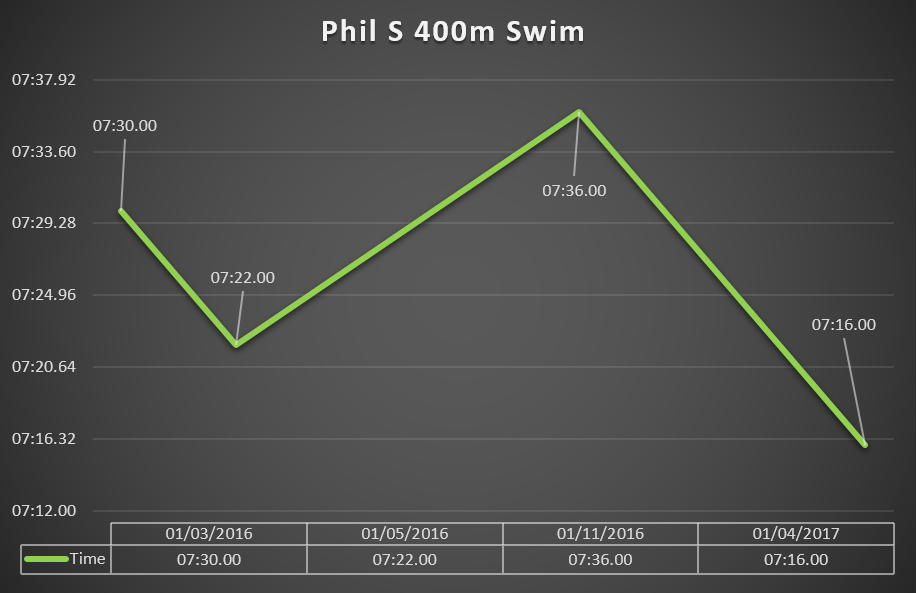
Some people love them. Some people hate them. To some people its just another session. For those of you who don't know what a CSS test is, its basically a 400m and 200m swim time trial, used to benchmark your swimming and set some training targets. Read more here at Swim Smooth if you like:http://www.swimsmooth.com/css-calculator.html We test our squad every 12 weeks and keep a log of all our results here: http://www.greenlightpt.co.uk/css.html Now I like to think we have a pretty badass reputation of improving swimmers, and at our last squad test we had 79% improvement rate in CSS pace which is awesome.... BUT what if you are in the 21%? Firstly, understand that this is just a snap shot of your swimming on one specific day! If you went and knocked out a 5km run race every week your times could vary by 30-60 seconds depending on how you feel/perform on the day. This doesn't necessarily mean you've got slower, you were just tired or had an off day, or went off a bit too fast (more on that later!). Secondly, understand that the road to improvement is very rarely linear...! It'd be great if we just did some training and every time we did a test we got faster, but in reality there are plenty of ups and downs along the way. Here are some real life examples of swimmer's 400m times from our squad...
... note how overall all these swimmers have had some pretty epic improvements over time, BUT... all of them also had a 'blip' along the way!
So what should you do when you have a 'blip'...? First up... RELAX! Remember as mentioned above, its completely normal! Ever heard of the 3 'R's of swimming...?! Well one of them is relaxation. If you are tense, worked up, stressed or overthinking then you are not likely to swim to your best. Second up... figure out what went wrong! A few things it could be...
and finally... learn from what went wrong, re-focus, have faith and stick with it!
1 Comment
|
THE BLOGThe lastest GreenlightPT news, articles and race reports. Categories
All
Found this useful?
Donate $BTC here: |